ブログをしばらく運営してみましたが、アイキャッチを毎回ペイント系やスライドソフトで作成したり画像のみで見栄えがよくないので今回はよくオススメされてるCanvaを使用してみました。
どんなソフト?
インストール不要で、オンライン上で作業がこなせるデザインツール。
スマートフォンでアクセスしたりアプリ版もあるので、アカウントの連携さえしておけば手軽にPCと共有して作業できます。
登録もGoogleアカウントなどで連携するだけなのでほとんど手間はありませんでした。
アイキャッチ画像作成時の設定
トップページの検索欄に作成したい画像について検索。
「アイキャッチ」・「ブログ」などでいくつかヒットします。

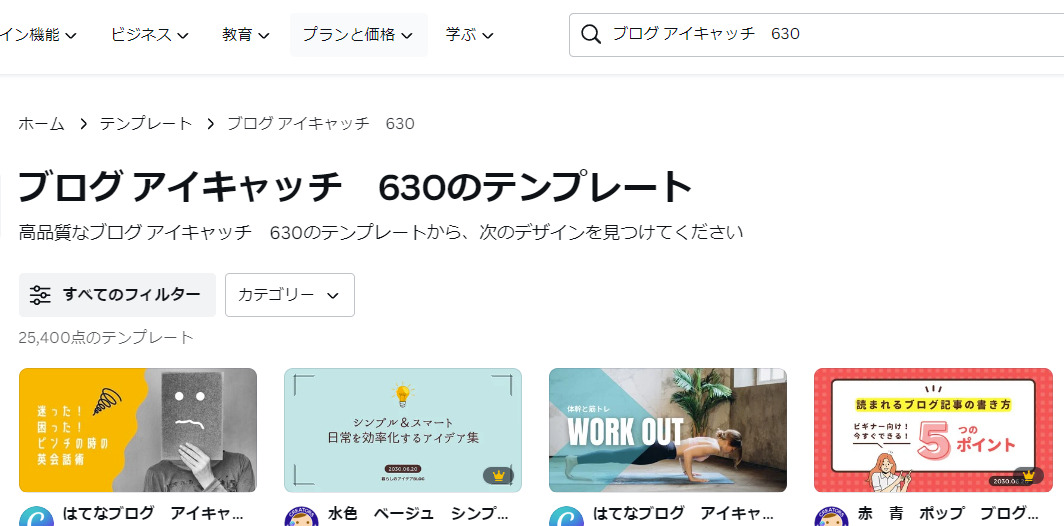
いくつかテンプレートが表示されますが、アイキャッチを作成する場合に画像サイズを決めておきます。
サイズは「1200px×630px(横:縦)」のピクセルサイズを使用します。
ブログのアイキャッチやメジャーなSNSがこのサイズでの表示を想定されています。
YouTubeなどメディアによってアイキャッチやサムネイルのサイズが違うので、作成する前に推奨されているサイズやデザインなど確認しておきましょう。

検索時にフィルターにサイズ指定項目が無かったので検索欄にどちらかのピクセル数を入力して絞ってみました。
Facebookのテンプレートなどではサイズの指定があったのでカテゴリによって違いがあるかもしれません。
検索結果から気に入ったデザインのテンプレートを編集して作成していきます。

デザインの調整
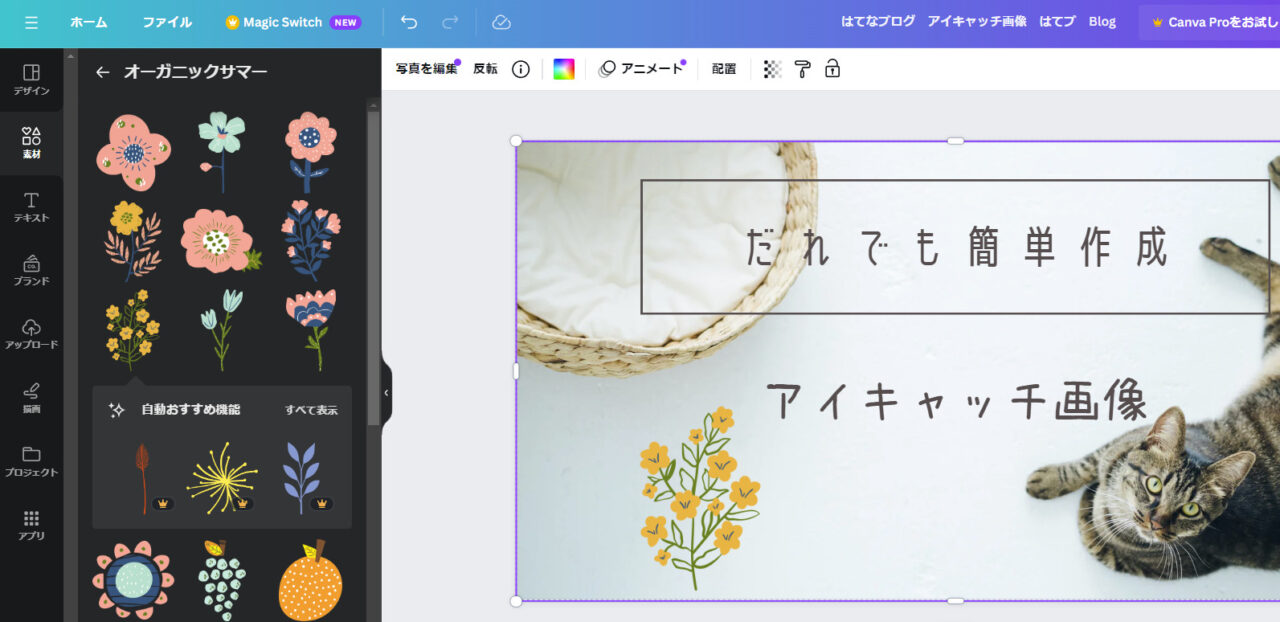
テンプレートを選択したらカスタマイズ画面でテキストを変更したり素材を使用してみた目を変えていきます。

左側のデザインでベースを選んで、テキストで文字を追加したりフォント変更などを行えます。
PowerPointやGoogleスライドなどを使用しているとすぐにできそうな操作感でした。
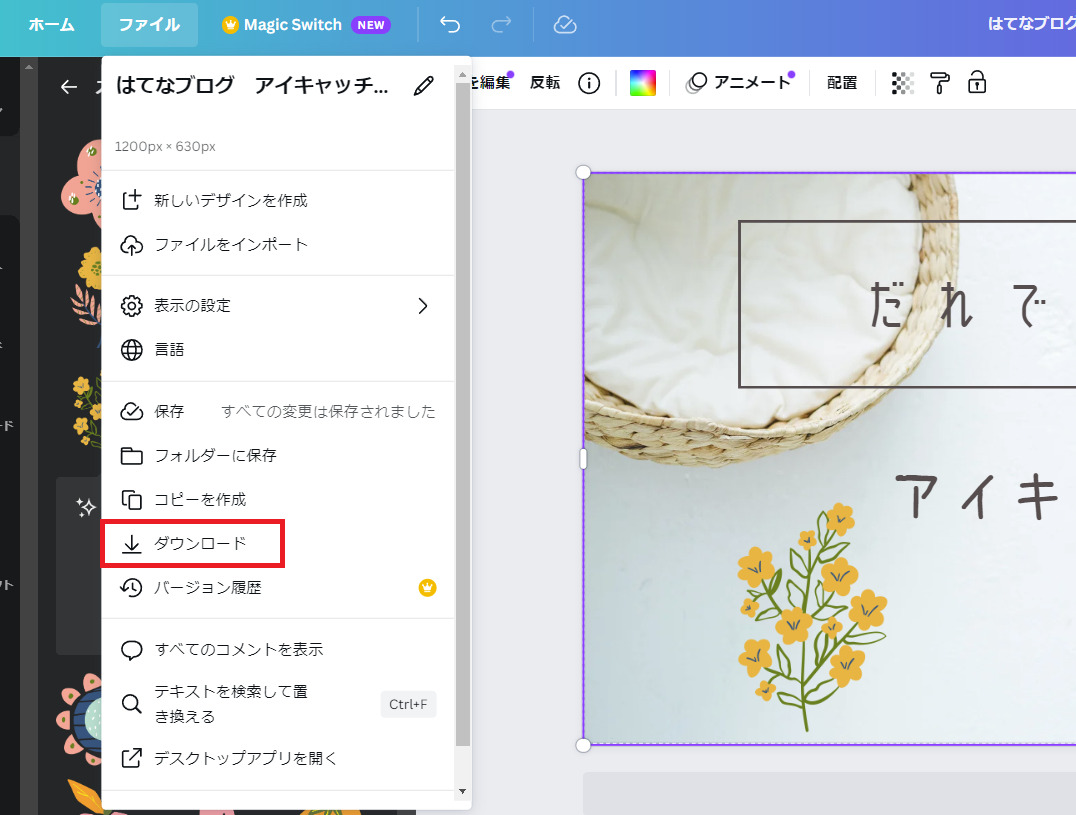
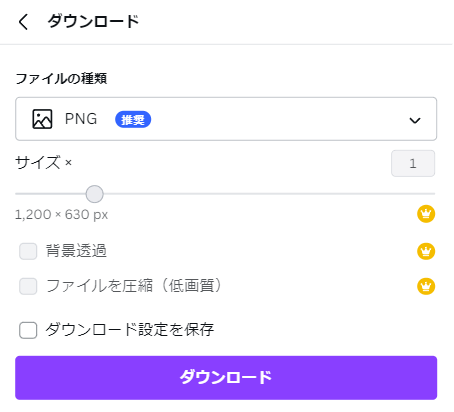
画像が出来上がったら、画面上部の「ファイル」をクリックしてダウンロードで保存します。
作りかけの場合は保存して、トップ画面のプロジェクトなどから再開しましょう。

ダウンロード時に透過処理などの項目もありますが、王冠マークがついているものは有料のPRO版での設定なので今回はそのままです。

完成品

ほぼテンプレートですが、このような感じで作成しておくと、次回以降は文字だけ差し替えたり画像を変えるだけにしたりとかなり手軽に作成できるようになります。
時間があるときにしっかり作成して置いて、思いついた時にタイトルなどを考えてすぐ作成できるのはなかなか便利そうです。
最後に
いろんな所で紹介されているだけあって、どこかで見たことがある感じになりそうですがこれだけ手軽だと慣れてくればオリジナルで作るときも捗りそうです。
登録から作成まで簡単だったので、作るのが面倒だから画像だけで済ませてた方も使ってみてはどうでしょうか。
最後までありがとうございました。。