以前にアドセンス申請が通ってから、自動広告をほぼそのまま使っていました。
今月になってからだんだんと問題が増えてきたので色々と設定していきました。
※執筆現在ではまだ解決していません、対応しながら書いています。
なぜ必要性がでてきたか?
申請後の設定は全画面広告を辞めた以外はほぼそのままで運用していました、若干ごちゃついてサイトが見にくくなったくらいだったので、必要性が無ければこのままでいいかな程度の感覚です。
問題発生
9月になってからPVが4割ほど減り始める。

PV自体は徐々に増えていた中で先月はあまりかけていなかったので、サボっていたせいだと思っていたのですがそれ程急激に変化するような動きが今までなかったので何か機能的なトラブルなどが発生していないか確認していきました。
サーチコンソールでエラーを確認
以前にリンク切れなどの対応をしてから、記事もそれほど増やしていなかったので最近確認を怠ってました。
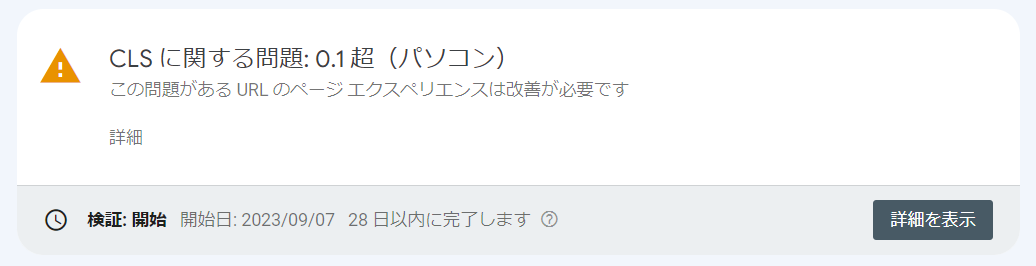
久しぶりに確認するとなにやら見たことのない「CLS に関する問題: 0.1 超(パソコン)」メッセージが。

サイトのレイアウトを読み込む際に位置が変わったりなどで時間がかかったりするなどの問題点のようです。
詳しくは理解していないので、解説などを確認してください。
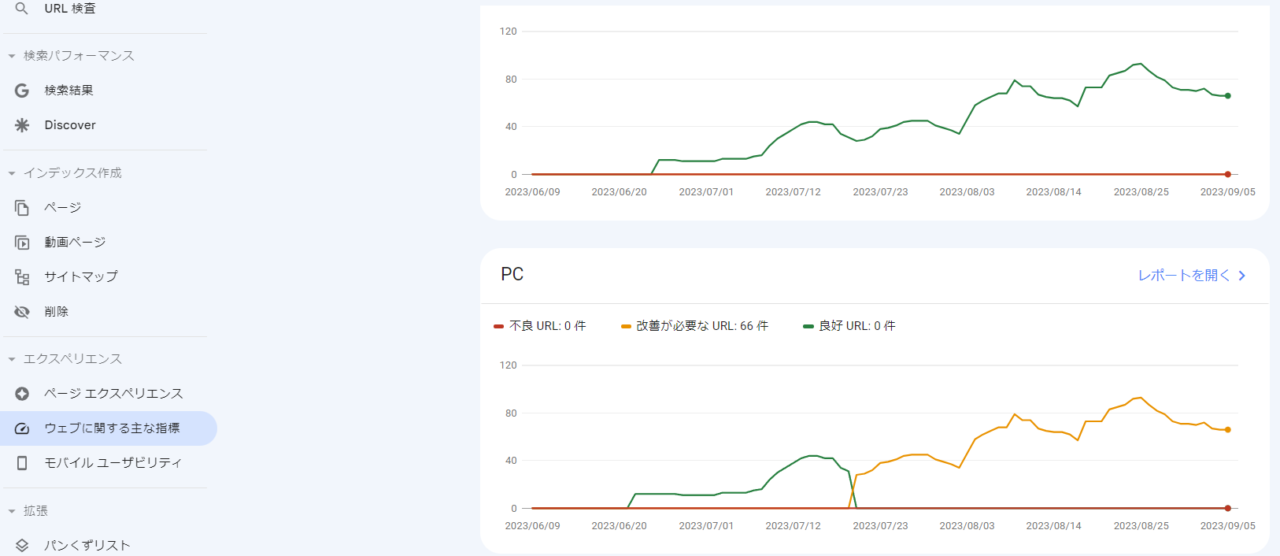
サーチコンソールでさらに状況を確認。

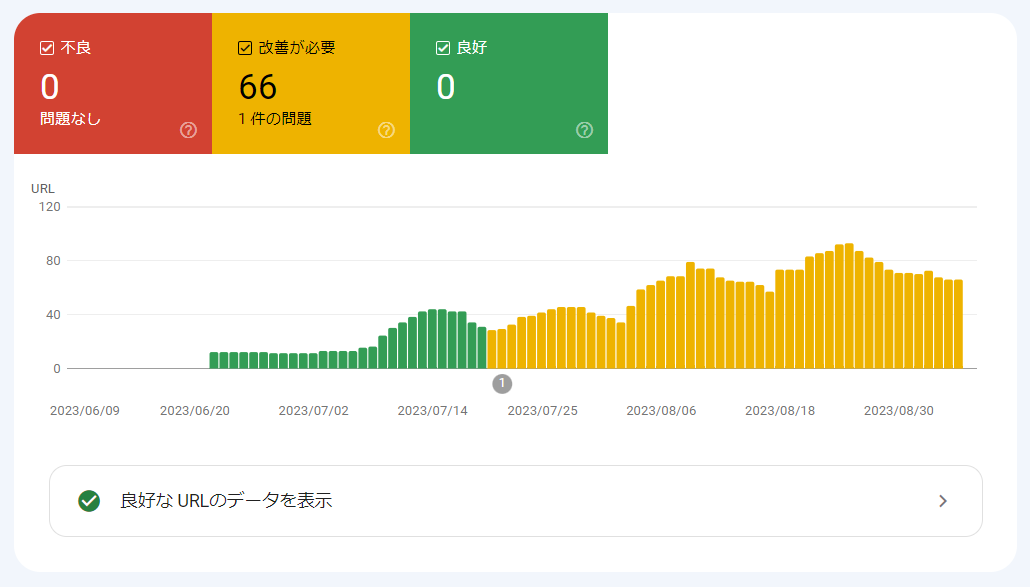
PCでのサイトが7月後半から何やら怪しい感じに、既になにかしら不具合があったようです。
レポートを開いてみると、問題のあるページが1件、以前にテーマの変更などで面倒になったとき直接移動させた古い記事のようです。

これだけではまだ問題点が良く分からないので不具合や改善点を調べられるサイトでチェックしていきます。
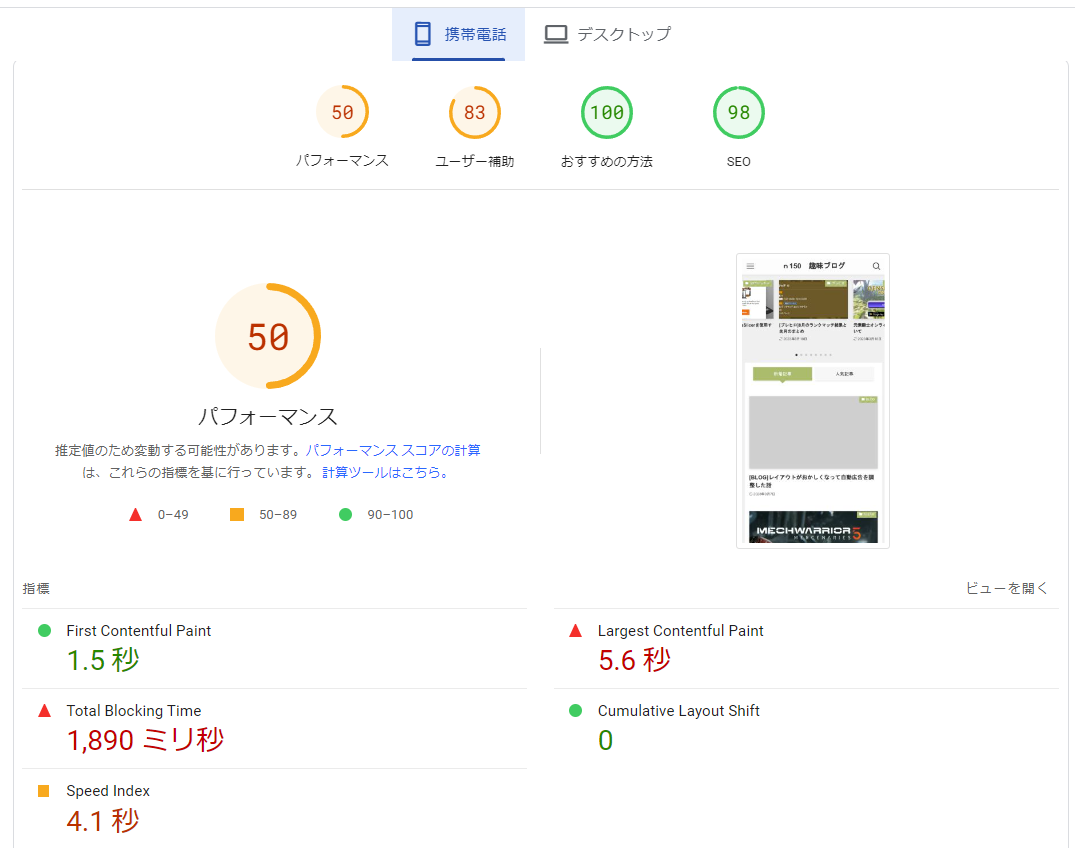
PageSpeed Insightsで確認
サイトの状態をスコアで表示してくれたり、問題点の確認ができるサイトです。
PageSpeed Insights
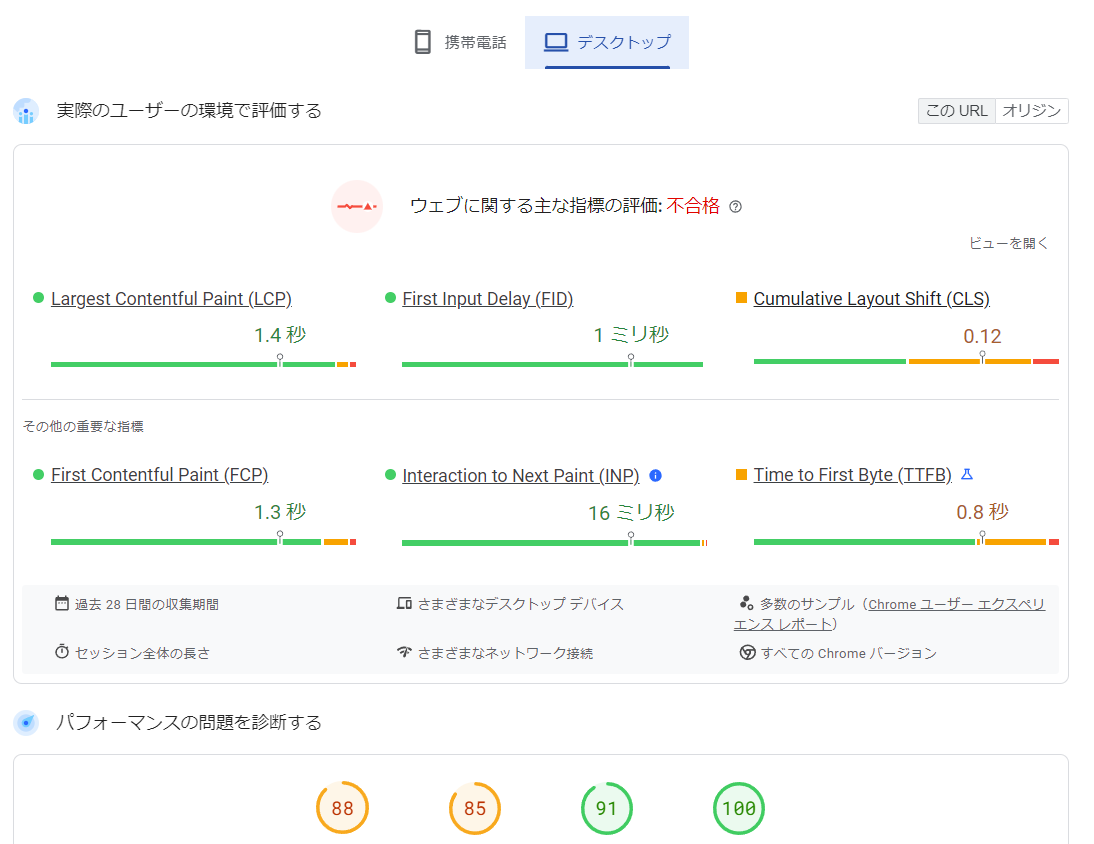
測定結果

サイトを作成した時の記録を残していませんが、90を超えるようにしてたので不具合があるようです。
ページを少し下に移動すると、問題点の確認ができますが、複数あったので今回は表示をCLSだけに。
画像の縦横に関する指定がされていないようです。
テーマ自体や、導入したプラグインで自動的に修正するようにしていましたがどうやら後から移行させたこの記事は対応していなかったようです。

CSSで直接編集しても良かったのですが画像が古かったので今回は差し替えて対応。
サイド測定してみると画像問題は解決しましたが、何やら違う要素が候補に。
アニメーション等はサイト内に一切使ってないので、この辺りから別の問題なのでは?となり確認すると、なにやらダイエット広告の文章が。

この辺りでもしかしたら自動広告が影響してきている感じがしてきたので、そちらの設定も変更していきます。
アドセンス広告関係の設定
調べてみると同じ様なトラブルの方が多い用だったので広告関係の設定を変更していきます。
一番今回の内容に関係してきそうな箇所は、「アンカー広告」がヘッダーに表示される関係でレイアウトが移動しているのでその辺りを修正ていきます。
ただし当サイトは現在モバイルからのアクセスが多いのでPCは非表示にする方向でまずは調整します。
事前準備
調べていると、アドセンスに申請した時のヘッダーに埋め込んだ申請コードもあまり良くないみたいなのでそちらを削除します。
当サイトはSWELLのテーマを使用しているので、他のテーマを使用している方はテーマごとにやり方を確認して作業するようにしてください。

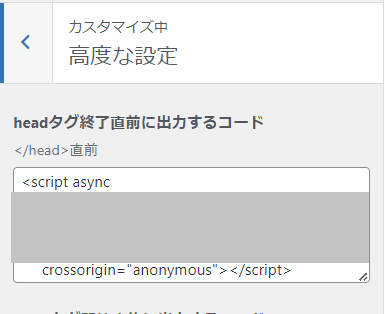
外観のカスタマイズから、高度な設定→headタグの部分を削除します。
※独自にカスタマイズしている方は間違えて一緒に消さないように。
当然ながら公開設定すると、広告が全部表示されなくなります。
広告自体の設定後後程説明するので次にアドセンスの設定を行います。
SWELLや自動広告をページごとに設定できるテーマの場合は特に消してから専用ページで登録する形にした方が良いです。
SWELLは記事の設定画面でOFFにしたりヘッダーやボトムに表示しないようにする設定があるので、例えば案件や広告があると良くない記事などの設定画しやすくなります。
アドセンス側の設定
アドセンスのページにアクセスしたら。
広告→サイトごと→から登録してあるサイトの設定を行います。

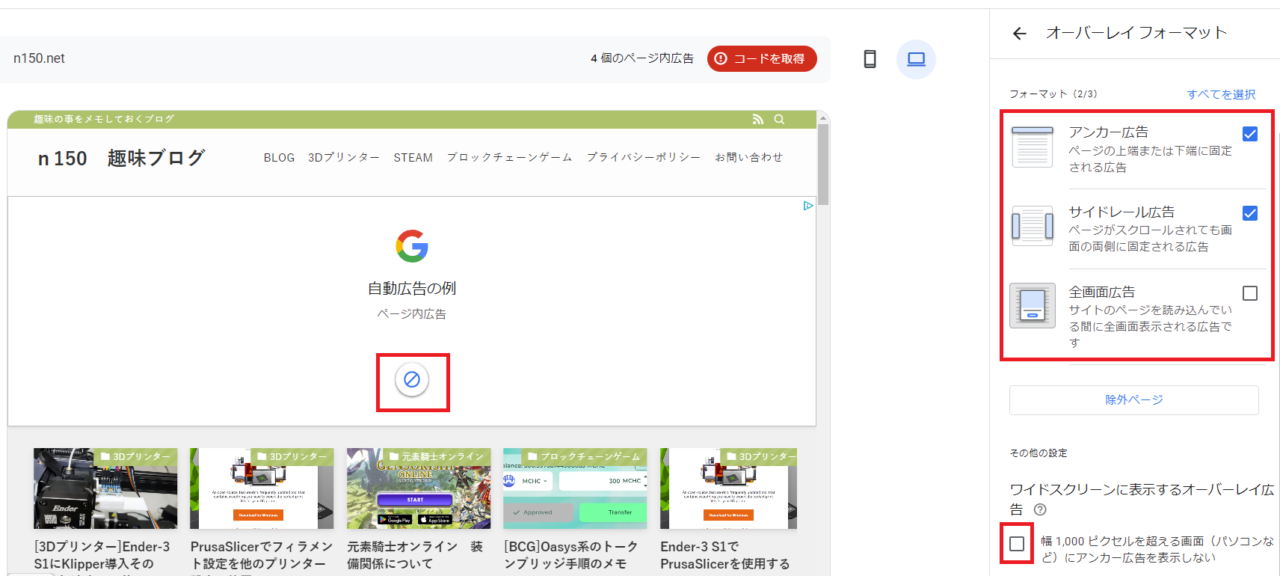
広告のプレビュー画面からオーバーレイフォーマットに移動して、使用する広告にチェックを入れます。

今回はアンカーとサイドレールにチェックを入れてますが、モバイルでもアンカーを使用しないならサイドレールだけで良いと思います。
全画面広告は嫌いなので使いません。
次にワイドスクリーンに表示する広告のボックスにチェックを入れておきます。
1000ピクセル以上は小型のタブレットPC位の解像度以上には表示しないようになるので今回は選択。
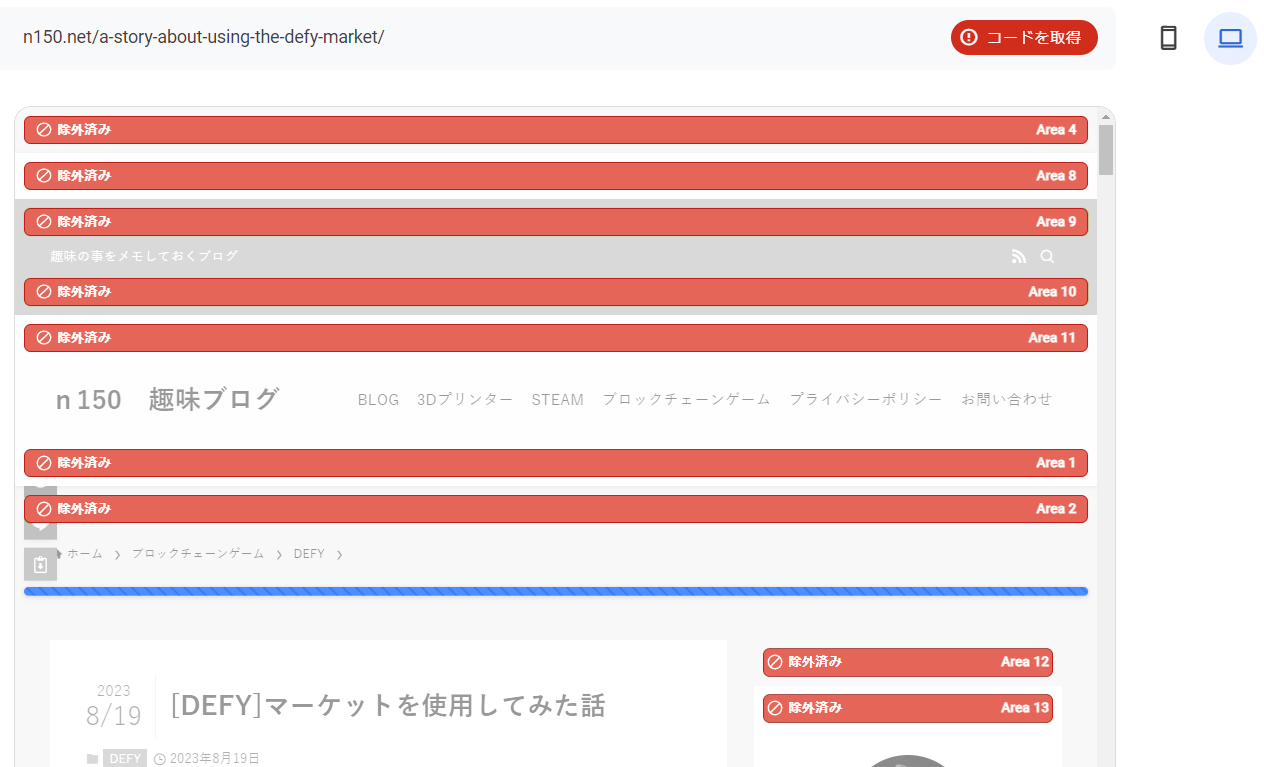
あとは、ページのヘッダー近くに大きく表示される広告も禁止マークをクリックして除外しておきます。
他にも除外したい箇所があれば設定します。
※ページ上部には表示しないようにしてみました。

終わったら広告ページからコードを取得します。

追記
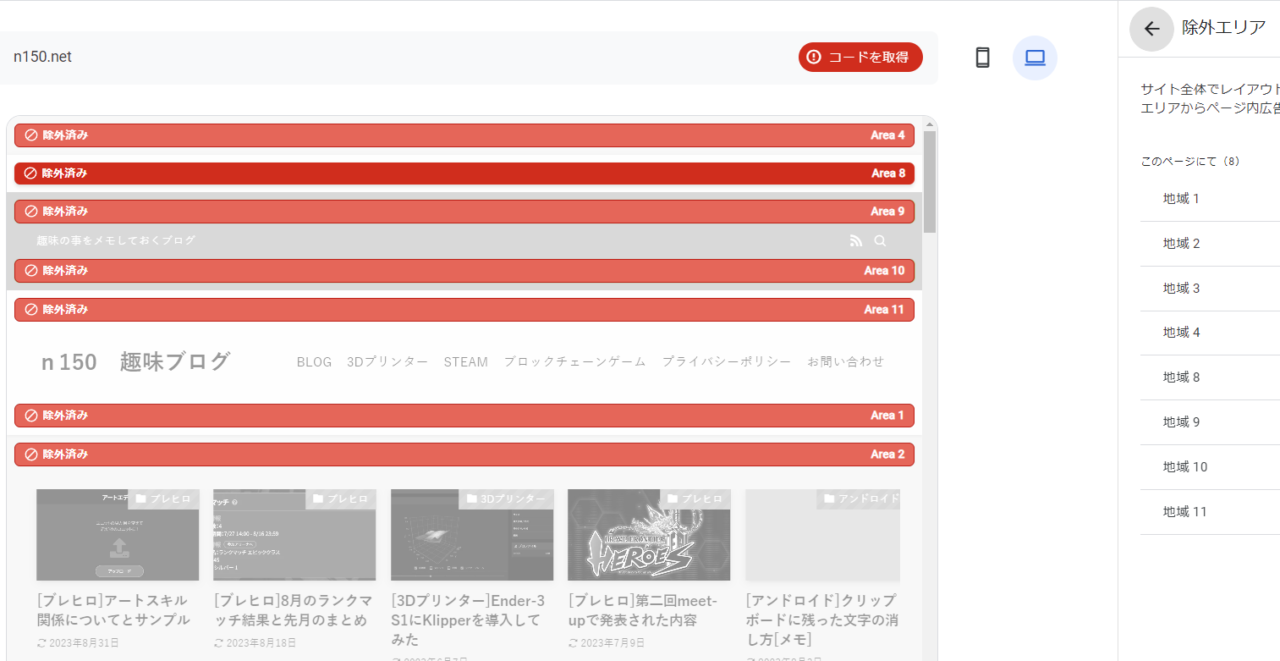
広告の除外エリアですが、トップページ以外の記事ページを表示した際にまだ対象になるヵ所が出てきたりしました。
※下記画像のパンくずリスト直下
除外ページの選択状態で該当する記事ページに移動するとさらに選択が出てくるかもしれません。
※一応サイドのプロフィール上なども今回は除外して様子を見ています。

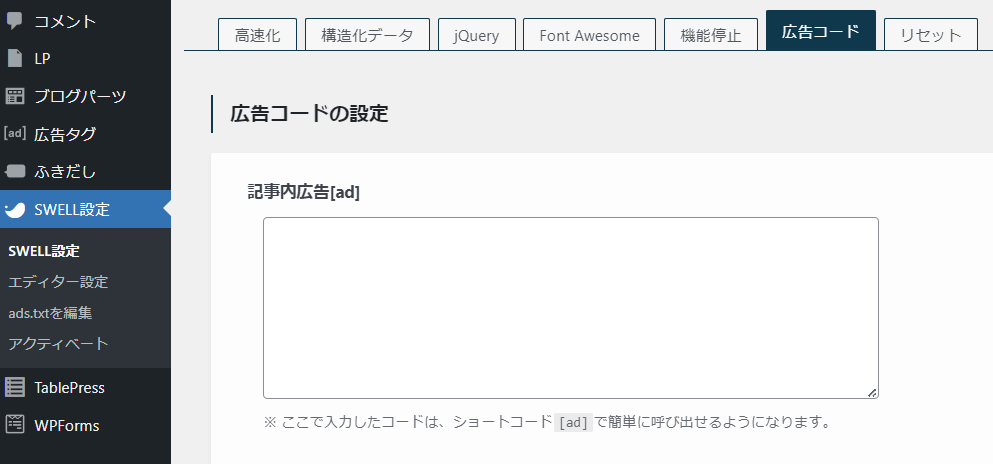
設定後の広告コード設置
こちらを参考にSWELL設定から自動広告の設定を行います。
※記事の後半から最新のやり方が記載されています、注意書き冒頭に持ってくればいいのに。


画像から少し下の方に自動広告の欄があるのでそちらにアドセンスで発行したコードを貼り付け。
※この後に設定保存をしてエラーが発生する場合は、契約しているサーバーのセキュリティ項目にアクセスしてWAFを一時的にOFFにするか該当すると思われるものを除外設定します。
CONOHAは以前もありましたが、本体系のコード書き換えようとするとWAFで弾いてきます。
セキュリティとしては優秀
あとはしばらく様子を見て反映されているかを後程確認します。
設置後の経過とスコアの改善
サーチコンソールは反映までしばらくかかるので、ついでに問題があるヵ所の修正を幾つか行っておきます。
スコア
モバイル


PC


変更した内容
プラグイン関係
まずはプラグインの設定画面から、以前いれたけど使わないでそのままにしているものが数点あったので削除しました。
なるべくプラグインは入れないようにしていたので、その他には画像管理で使用している「EWWW Image Optimizer」の遅延読み込み機能が使用しているテーマの機能と重複するのでチェックを外しておきます。

テーマの高速化機能を設定(SWELL)
テーマのSWELL自体にも高速化設定があるのでそちらも設定していきます。
キャッシュ機能
公式が推奨しているのですべてにチェック。

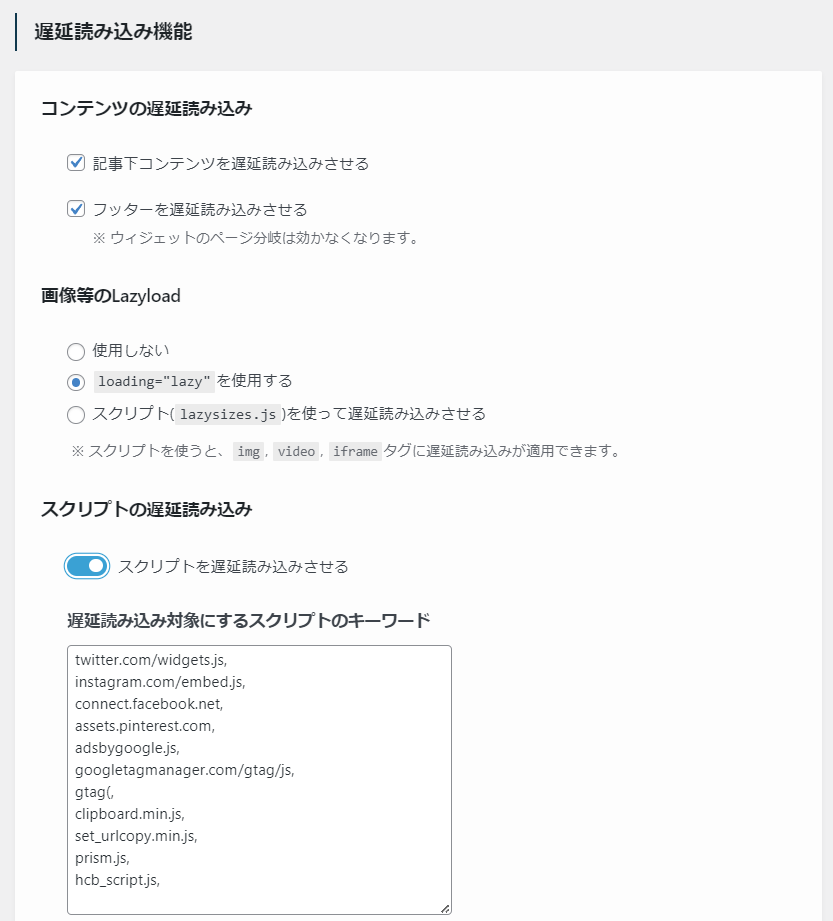
遅延読み込み機能

フッター読み込みは機能を使用していなければチェック。
画像等のLazyloadは、loading="lazy"を使用するを選択していますが動画や画像が多ければスクリプトの方を選択して違いが無ければ戻しておきます。
スクリプトの遅延読み込みは影響が出ている物をピックアップして追加してください。
初期状態(SNS系)
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,アドセンスやアナリティクスを追加してみて、他にも影響が出ているものがあれば追加していく形でいいと思います。
アドセンスとアナリティクス
adsbygoogle.js,
googletagmanager.com/gtag/js,
gtag(,今後について
反映されるまで時間がかかりそうなので途中経過と言うことでいったん記事を公開します。
スクリプトの読み込みなどの広告を使用していると遅延読み込み設定などをしないと読み込みに悪影響が出ているのでその辺りの設定も詰めていきます。
