WordPressを使用してブログを運用していますが、サイドバーの表示項目を変更したかったのでそちらについての記事になります。
使用しているテーマは「SWELL」です。
ウィジットで表示を変更
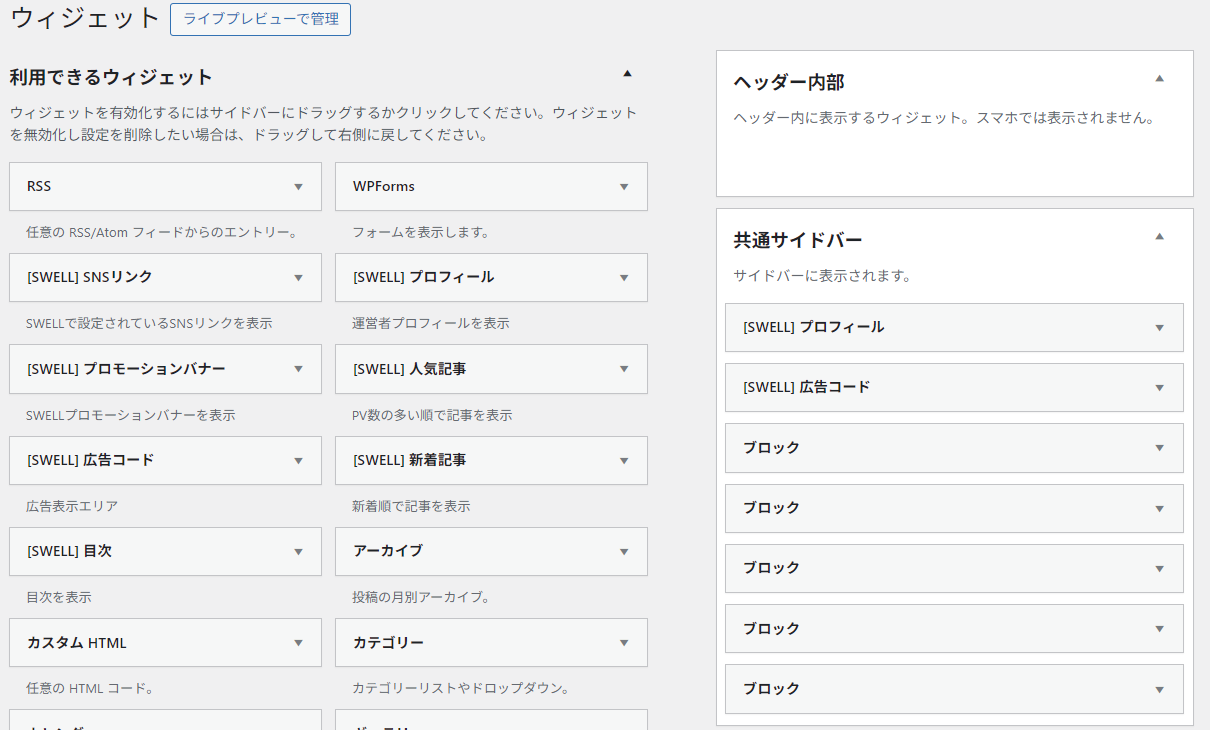
外観→ウィジットに移動
今回は共通サイドバーの内容を変更します。

この状態だとサイドバーにプロフィールと広告だけになりそうですが、実際にはそれ以外のカテゴリーやアーカイブが表示されます。

こちらのコメントやアーカイブの表示は共通サイドバーのブロックと名前がついているウィジットが該当しているため、そちらを削除したりして表示を変更します。
各ブロックの内容
全て消して該当するウィジットを再度設定した方が調整しやすいと思いますが、ブロックに書かれているコードの内容を個別に表記しておきます。
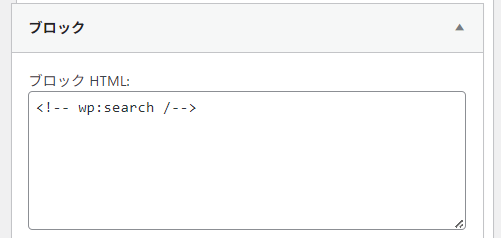
検索欄


<!-- wp:search /-->同じ動作の検索のウィジットがありますが、サイトのテーマカラーが反映され少しデザインが違うみたいです。


上がブロックで、下が検索のウィジット。
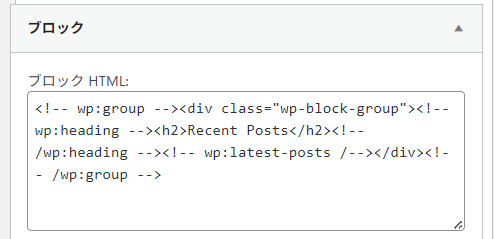
最近の投稿


<!-- wp:group --><div class="wp-block-group"><!-- wp:heading --><h2>Recent Posts</h2><!-- /wp:heading --><!-- wp:latest-posts /--></div><!-- /wp:group -->こちらも最近の投稿ウィジットが同様の動作をしますがサイトテーマと同じ配色になっています。


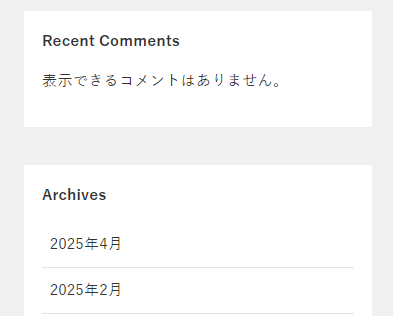
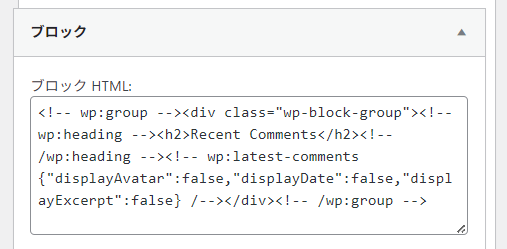
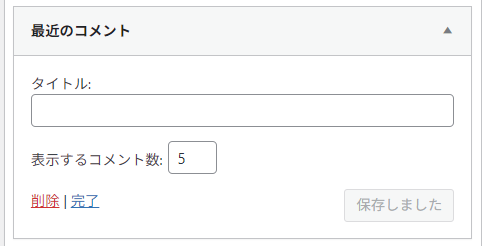
最近のコメント


<!-- wp:group --><div class="wp-block-group"><!-- wp:heading --><h2>Recent Comments</h2><!-- /wp:heading --><!-- wp:latest-comments {"displayAvatar":false,"displayDate":false,"displayExcerpt":false} /--></div><!-- /wp:group -->最近のコメントが同様の機能になります。


当サイトではコメント欄を開放していないため削除しました。
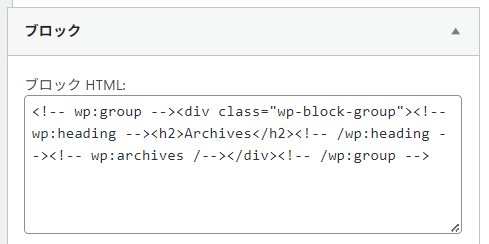
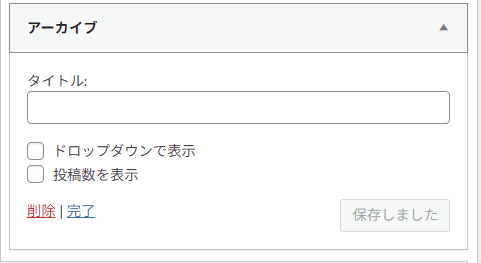
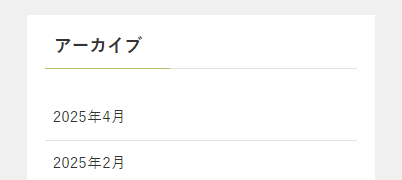
アーカイブ


<!-- wp:group --><div class="wp-block-group"><!-- wp:heading --><h2>Archives</h2><!-- /wp:heading --><!-- wp:archives /--></div><!-- /wp:group -->アーカイブが同様のウィジットになります。
こちらの方が細かい設定ができるので変更しました、


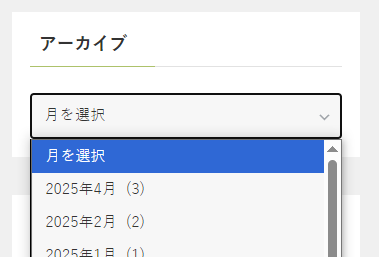
ドロップダウン表示にすると表示量が減らせるのでデザインがスッキリしました。
投稿数にチェックを入れると年月の後に投稿数が(数値)で表示されます。

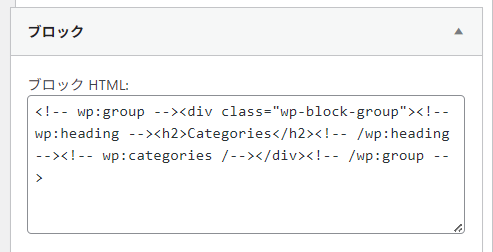
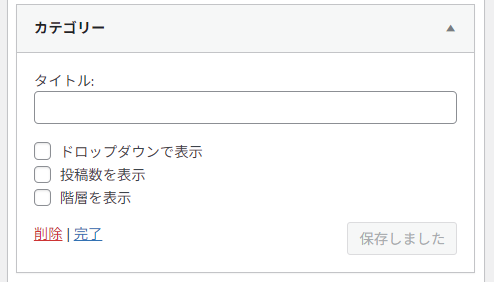
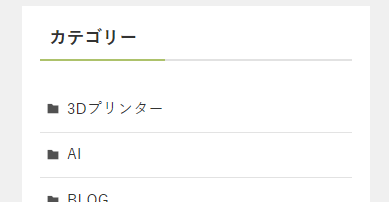
カテゴリ


<!-- wp:group --><div class="wp-block-group"><!-- wp:heading --><h2>Categories</h2><!-- /wp:heading --><!-- wp:categories /--></div><!-- /wp:group -->カテゴリーが同様の動作をします。


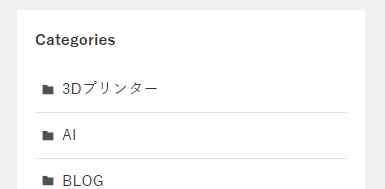
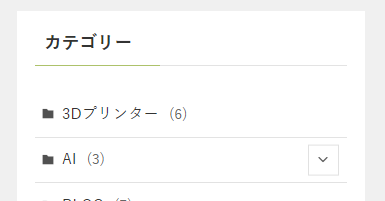
投稿数にチェックを入れると数値が表示されるように、階層を表示にチェックを入れると子カテゴリーが収納された表示になります。

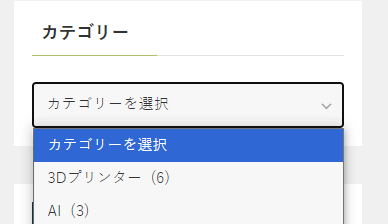
ドロップダウン表示にするとレイアウトはすっきりしますが、興味を引きそうなカテゴリーを表示する意味では見つけにくくなるので、タグがあまり多くなければドロップダウンにしない方が良いかもしれません。

まとめ
アーカイブやカテゴリが増えるごとに表示が多くなってレイアウトが気になっていましたが、ブロックをすべて削除してスッキリしました。
ウィジットの方が編集しやすいので、こだわりが無ければすべて入れ替えて良さそうです。
その他にもウィジットを追加したり削除することでカスタマイズできるので、慣れてきたら色々変更するとサイトの見栄えも良くなりそうです。
最後までありがとうございました。